WordPressの記事中にグーグルアドセンス広告を表示するプラグインはいくつかあります。
しかし、プラグインをたくさん入れ過ぎるとページ表示速度が遅くなる等の理由から出来るだけプラグインは利用したくないと考えている方もいるでしょう。
そのような方に向けて、この記事ではWordPressのショートコードを利用して記事中の任意の位置にアドセンス広告を表示させる方法について解説します。
目次
ショートコードで記事中にアドセンスを表示する方法
アドセンスの広告コードを取得する
まずはグーグルアドセンスにログインします。
そして、ショートコードで表示させたい広告を作成するか、既存の広告を選んで広告コードを表示させます。

上記の広告コード画面を開いたら、とりあえずそのままにして次へ進んでください。
functions.phpにアドセンスのショートコードを作成する
functions.phpをカスタマイズしてグーグルアドセンスのショートコードを定義します。
親テーマのfunctions.phpを直接編集するとテーマがアップデートした時に書いた内容が消えてしまいます。
WordPressの子テーマを作成するか、あるいはアップデートする前にfunctions.phpの内容を保存しておくかで対処してください。
もしWordPressプラグイン「Code Snippets」を使っているなら、functions.phpを直接編集せずにコード管理できるのでファイルは上書きされません。
それではfunctions.phpを編集しましょう。
ここではWordPress管理画面から直接編集しますが、ローカル環境にfunctions.phpのバックアップを取った方が安全なので初心者はFTPソフトを使うことをおすすめします。
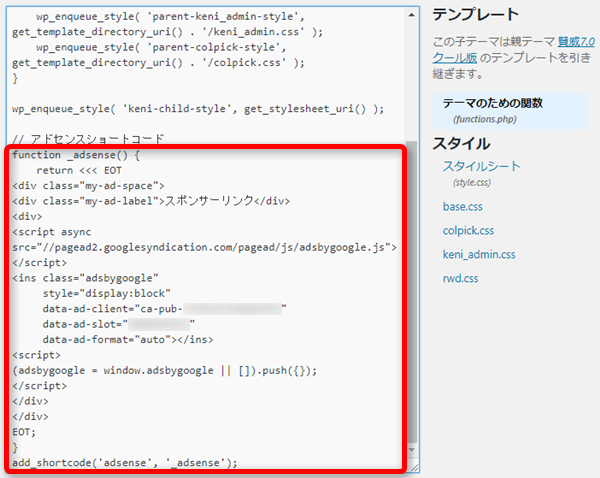
WordPress管理画面からは「外観 > テーマの編集」を選択して、右側に並んでいるファイルから「テーマのための関数(functions.php)」をクリックすれば開けます。

ファイルを開いたら下記のコードを追加します。
【functions.php】
|
1 2 3 4 5 6 7 8 9 10 11 |
function _adsense() { return <<< EOT <div class="my-ad-space"> <div class="my-ad-label">スポンサーリンク</div> <div> 【自分のアドセンス広告コード】 </div> </div> EOT; } add_shortcode('adsense', '_adsense'); |
広告だと分かるように「スポンサーリンク」のラベルを付けています。
記事中のアドセンスは広告だと分かりづらいので、ユーザーが誤クリックした場合にすぐ画面を閉じられてしまうとスマートスプライシング機能が働く可能性があるので注意です。
6行目の「自分のアドセンス広告コード」の部分は先程取得したコードを貼り付けてください。
【自分のアドセンス広告コード】
|
1 2 3 4 5 6 7 8 9 |
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" data-ad-slot="xxxxxxxxxx" data-ad-format="auto"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
結果として、functions.phpは以下のような感じになるはずです。
【functions.php】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
function _adsense() { return <<< EOT <div class="my-ad-space"> <div class="my-ad-label">スポンサーリンク</div> <div> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" data-ad-slot="xxxxxxxxxx" data-ad-format="auto"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div> </div> EOT; } add_shortcode('adsense', '_adsense'); |

ラベルとアドセンス広告を記事の真ん中に配置したい場合は、以下のスタイルを使用中のテーマのCSSファイルなどに追加します。
【テーマのCSSファイル】
|
1 2 3 |
.my-ad-space { text-align: center; } |
これでショートコードに関する定義は完了です。
もしfunctions.phpの編集でエラーになったらこちらの記事を参考にして対処してください。
パソコンとスマホで別々のアドセンスを表示する場合
パソコンとスマホで表示するアドセンスを切り替えたい場合はfunctions.phpの編集内容を以下のようにします。
【functions.php】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
function _adsense() { if (wp_is_mobile()) { $adsense <<< EOT 【自分のアドセンス広告コード(スマホ用)】 EOT; } else { $adsense <<< EOT 【自分のアドセンス広告コード(パソコン用)】 EOT; } return <<< EOT <div class="my-ad-space"> <div class="my-ad-label">スポンサーリンク</div> <div> {$adsense} </div> </div> EOT; } add_shortcode('adsense', '_adsense'); |
4行目にスマホ用、8行目にパソコン用のアドセンス広告コードをそれぞれ貼り付けてください。
記事本文中でショートコードを利用する
後は記事中で作成したショートコードを利用すればアドセンス広告を表示できます。
記事中の任意の場所で以下のコードを記述してください。
【記事本文中】
|
1 |
[adsense] |

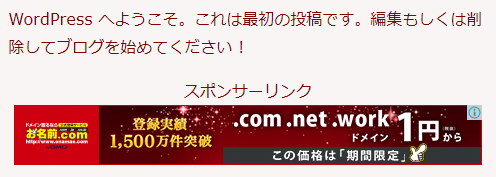
内容を保存してから記事を確認するとグーグルアドセンス広告が表示されているのが確認できます。

ショートコードの入力を簡単にしたい場合はWordPressプラグイン「AddQuicktag」を使うと便利です。
まとめ
WordPressの記事中にショートコードを使ってアドセンス広告を表示する方法について解説しました。
コピペしてアドセンスコードの部分だけ自分のコードに置き換えれば動作するので是非試してみてください。
ショートコードを使うとパソコンとスマホで表示する内容を出し分けることができるので便利です。
テーマファイルの編集に抵抗がある方はAdSense Plugin WP QUADSをはじめとしたWordPressのプラグインを利用しましょう。







コメント
[…] でfunctionsコードの作成完了です。 ※TAKALOGさんのブログに詳細が書かれています。 […]
[…] WordPress|記事中にアドセンス広告をショートコードで表示する方法WordPressの記事中にグーグルアドセンス広告を表示するプラグインはいくつかあります。しかし、プラグインをたくさん […]