Googleが「HTTPSを検索順位に反映する」と発表してから、サイトをSSL化する運営者は徐々に増え始めています。
エックスサーバー(Xserver)は無料で独自SSLを利用できるので、WordPress(ワードプレス)の当ブログをSSL化してみました。
この記事では、SSLとは何なのか、エックスサーバーの独自SSLの特徴、サイトをHTTPS化するときの注意点、そしてWordPressをHTTPS化する手順についてお話します。
SSLとは?httpとhttpsの違い

SSLとは(Secure Sockets Layer)の略で、インターネットの通信を暗号化する技術のことです。
通常の何もしない状態だと「http」通信が行われますが、その場合、情報は平文(暗号化なしのテキストの状態)で送信されます。
平文状態だと悪意ある第三者による攻撃(盗聴・改ざん・なりすまし)のターゲットとなる危険性がありますが、SSLで暗号化されたセキュアな接続「https」通信ではそのような心配はありません。
SSLに対応しているサイトはURLが「http://」から「https://」に変わり、ブラウザのアドレスバーの部分に鍵マークが付いたり「保護された通信」などと表示されます。
![]()
サイト全体をHTTPS化することを常時SSLと呼び、一部のページだけをSSLにするよりも安全性に優れています。
HTTPS化はSEO対策になる
SSLは読者がサイトを安全に閲覧できるようになるだけではなく、運営者にもメリットがあります。
何故ならGoogleがHTTPSをランキングシグナルに使用すると発表しているからです。
Googleの検索エンジンは「ユーザーにとって良質なコンテンツ」を検索で上位表示させます。
「安全なサイト=ユーザーにとって良質」とも言えるのでHTTPS化したWebサイトはSEOで評価されると考えることができます。
ただし、コンテンツの中身の重要性に比べれば検索順位への影響は大きくありませんので、SSL導入前と後で大きな順位変動が起こることは無いでしょう。
しかし、httpsのサイトが検索上位を占める割合が増えているとの報告もあります。
ライバルサイトに遅れを取らないためにも早めの導入を検討してみてください。
エックスサーバーの独自SSLについて

エックスサーバー![]() の独自SSLは無制限・無料で利用できます。
の独自SSLは無制限・無料で利用できます。
高速性や安定性に定評のあるエックスサーバーは利用者が多いので、この無料サービスを利用したhttpsのサイトは増えてきています。
エックスサーバーの独自SSLの仕様を一部抜粋しました。
| 対応サーバープラン | 全サーバープラン(X10、X20、X30) |
|---|---|
| 発行にかかる日数 | 即日(最大1時間) |
| 有効期間 | 90日(自動更新) |
| 2Way利用 | 「www.」の有無に関わらず利用可能 |
一番安いX10のプランでも独自SSLが利用可能です。
SSL化する際に必要な証明書の発行は1時間もかからないうちに完了します。
有効期限は90日となっていますが、期限の切れる30日前に自動更新されるので安心です。
「2Way利用」にも対応しており、「wwwあり/なし」のいずれのURLでもSSL通信が可能です。
エックスサーバーの独自SSLは面倒な手続きも必要無く、無料ですぐに利用できるのが嬉しいポイントです。
HTTPS化するときの注意点

サイト規模が大きいと修正が大変
サイトの規模が大きくなっているとSSL化は少し手間がかかってしまいます。
HTTPS化したサイトでは、httpのリソース(画像、CSS、Javascript)を参照しているとMixed Content(混在コンテンツ)のエラーが発生します。
エラーが発生してもページは表示されますが、URLに鍵マークが付かなくなってしまいます。
![]()
WordPressの場合、記事の中身はプラグイン「Search Regex」で「http」を「https」に一括置換できますが、テンプレートやウィジェットにhttpから始まる記述があると手動修正しなければなりません。
そのため、サイトをHTTPS化するのであれば出来るだけ早い段階でやっておいた方が手間は少なくなります。
httpsに対応していないASPもある
自サイトをSSL化してもASPの広告コードがSSLに対応していない場合があります。
Googleアドセンスや主要なASPの多くは広告コードのSSL対応が完了していますが、一部のASPではまだ非対応です。
SSL化したサイトでhttpのバナー広告を使うと混在コンテンツのエラーになってしまいます。
エラーでも表示できるとは言え、読者に良い印象は持たれないでしょう。
テキストリンクの広告はエラーにならないのでhttpのまま使っても問題ありません。
サイトのSSL化はGoogleも推進していることなので現在非対応のASPもいずれは対応してくるはずです。
自分がよく使っているASPがSSLに対応しているか事前に調べておいてください。
そのままではSNSシェア数がリセットされる
サイトをSSL化すると「http」から「https」にアドレスが変わるため別のサイトとして認識されます。
そのため、httpの頃に獲得したSNSのシェア数はhttpsになると基本的にゼロにリセットされてしまいます。
PHPやJavascriptを使えば元のhttpのURLのシェア数を取得できるので合算表示も可能ですが初心者には敷居が高いです。
しかし、あなたのサイトがWordPressを使っているのであればプラグイン「SNS Count Cache」を使って比較的簡単にシェア数を合算表示することができます。
WordPressをHTTPS化する手順

エックスサーバーでSSL設定を行う
まずはエックスサーバーの「サーバーパネル」にアクセスします。
https://www.xserver.ne.jp/login_server.php
サーバーIDとパスワードを入力して「ログイン」します。

ログインが終わったら「サーバーパネル」が表示されるので「SSL設定」リンクをクリックします。

「ドメイン選択画面」が表示されるので、SSLを設定したいドメインの「選択する」リンクをクリックします。

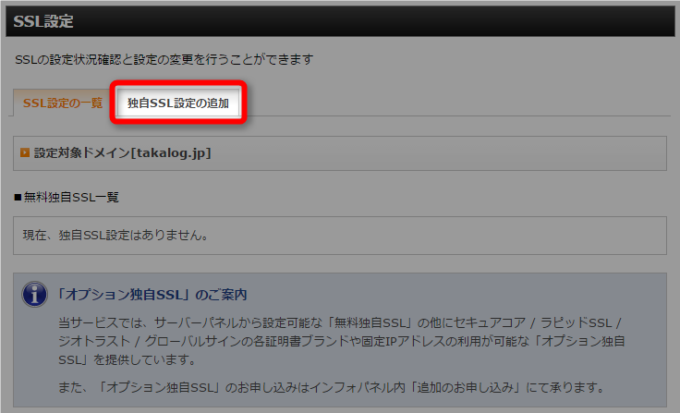
「SSL設定」画面が表示されるので「独自SSL設定の追加」タブをクリックします。

「独自SSL設定の追加」画面が表示されるので「サイト」の内容を確認してから「独自SSL設定を追加する(確定)」ボタンをクリックします。


変更する必要が無いのでチェックする必要はありません。

しばらくすると「独自SSL設定を追加しました。」という表示に切り替わります。

これでエックスサーバーでのSSL設定は完了です。
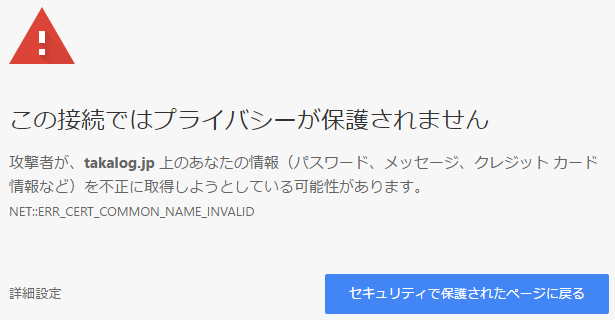
試しにすぐ「https://あなたのドメイン」でアクセスしてみると、以下のような画面が表示されると思います。

これはSSL設定の反映が完了していないためです。
最大1時間ほど待つとサイトが表示されるようになります。
そうしないと、WordPressで設定を変えた時にサイトが真っ白になってログインできなくなる可能性があります。
WordPressの設定でURLを変更する
WordPress側で作業を続けていきます。
「https://あなたのドメイン/wp-admin」でWordPressの管理画面にログインします。

ログインが終わったら管理画面の左にあるサイドバーから「設定 → 一般」とクリックします。

「一般設定」の画面が表示されるので、「WordPress アドレス (URL)」と「サイトアドレス (URL)」のhttpの部分をhttpsに変更します。

「http」の後ろに「s」を付け足すだけでOKです。
設定が終わったら画面の一番下にある「変更を保存」ボタンをクリックして変更内容を適用させます。
![]()
テーマやウィジェット、プラグインなどを確認する
WordPressのテーマやウィジェット、プラグインなどでhttpからの記述になっている部分があれば全てhttpsに変更します。
例えば、WordPressのテンプレートで任意の画像を表示するためにhttpから始まるURLを指定していたら以下のようにhttpsに修正してください。
<img src=”http://あなたのドメイン/wp-content/uploads/2017/06/profile.jpg”>
<img src=”https://あなたのドメイン/wp-content/uploads/2017/06/profile.jpg”>
エディターなどのgrep検索で「http://」を調べると修正箇所が特定しやすいかと思います。
また、テーマのカスタマイズ機能でヘッダ画像やロゴ画像などを設定しているとURLがhttpのままになっていることがあります。
再設定することでhttpsに置き換わりますので必要に応じて設定してください。
- ヘッダ画像
- ロゴ画像
- 背景画像
- ファビコン
- アップルタッチアイコン
などなど
Search Regexで内部リンクを置換する
WordPressの投稿・固定ページの中にある内部リンクや画像リンクをhttpからhttpsへ修正します。
投稿・固定ページは数が多いと修正量が膨大になってしまうのでWordPressのプラグイン「Search Regex」を使って一括変換を行います。
まずはWordPressプラグイン「Search Regex」をインストールします。
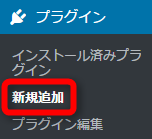
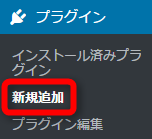
管理画面の左にあるサイドバーから「プラグイン → 新規追加」とクリックします。

「プラグインを追加」画面が表示されるので「プラグインの検索…」テキストボックスに「Search Regex」と入力します。

入力するとプラグインの絞込みが始まって「Search Regex」が見つかりますので「今すぐインストール」ボタンをクリックしてインストールを行います。

インストールが完了すると「今すぐインストール」ボタンが「有効化」ボタンに変化しますので「有効化」ボタンをクリックしてください。
![]()
プラグインの有効化が完了したら管理画面の左にあるサイドバーから「ツール → Search Regex」とクリックします。

「Search Regex」画面が表示されますので「Search pattern」に「SSL化前のサイトURL」、「Replace pattern」に「SSL化後のサイトURL」を入力し、「Replace」ボタンをクリックしてください。

| Search pattern (置換前の文字列) |
http://takalog.jp |
|---|---|
| Replace pattern (置換後の文字列) |
https://takalog.jp |
「Replace」ボタンをクリックすると「Results」に置換候補がずらずらと並んでいきますが、この段階ではまだ保存は行われていません。

薄い緑色が置換前のコード、薄い橙色が置換後のコード、そして赤い部分が実際に置換される部分です。
一通り確認して置換内容に問題が無さそうであれば「Replace & Save」ボタンをクリックします。

置換内容が保存されると置換完了のメッセージが表示されます。

外部リソース参照箇所を修正する
外部サイトから画像などを読み込んでいる部分があればそのURLもhttpからhttpsへと修正しなければなりません。
ASPの広告バナーはSSLに対応したものが無いならASPがSSL対応するまで外しておきましょう。
テキストリンクの広告はhttpのままでも問題ありません。
「カエレバ」や「ヨメレバ」を使っている方は「Search Regex」で置換作業を行うことで対応できます。
カエレバ・ヨメレバとは以下のような商品紹介用のブログパーツのことです。
| Search pattern | http://ecx.images-amazon.com |
|---|---|
| Replace pattern | https://images-fe.ssl-images-amazon.com |
作業手順は先に説明したものと同じなので「Search pattern」と「Replace pattern」の内容だけ変更すればOKです。
SSLエラーが出ていないか確認する
ここまでの作業が完了したら自分のサイトを確認します。
色んなページを見ていって、ブラウザのアドレス部分に鍵マークが表示されているかチェックしてください。
問題が無ければ以下のような表示になっているはずです。
![]()
もし、httpのリソース(画像、CSS、Javascript)を読み込んでいるページがあれば、そのページはMixed Content(混在コンテンツ)となり鍵マークが表示されません。
![]()
問題の箇所を調べるにはGoogle ChromeやFirefoxのデベロッパーツールを使う方法があります。
Google Chromeを使っているならF12キーを押すと以下のようなツールが開くので「Console」タブをクリックします。

この状態でMixed Contentとなっているページを開くとエラーとなっている箇所がリストアップされます。

以下のような英語のメッセージが表示されました。
「https://takalog.jp/archives/263」のページで「https://takalog.jp/wp-content/uploads/2017/06/263_39.png」に問題があることが分かります。
画像のURLがhttpになっていることがMixed Contentの原因のようです。
該当の記事の編集画面でhttpの部分をhttpsに変更し、ページを再読込みするとメッセージは無くなりました。

問題が解消したページには鍵マークが付くようになりますので、このような感じで問題のある部分を全て修正していきましょう。
.htaccessにリダイレクト処理を追加する
サイトをSSL化したことでhttpとhttpsの両方のURLが存在しています。
このままでは両者は別サイトの扱いになってしまうので、httpのアクセスがあればhttpsへリダイレクト(転送)させる設定を行います。
リダイレクトさせるには「.htaccess」というファイルを編集する必要があるのですが、FTPソフトを使う方法やエックスサーバーのサーバーパネルから編集する方法があります。
今回はエックスサーバーのサーバーパネルから編集したいと思います。
まずはエックスサーバーの「サーバーパネル」にアクセスします。
https://www.xserver.ne.jp/login_server.php
サーバーIDとパスワードを入力して「ログイン」します。

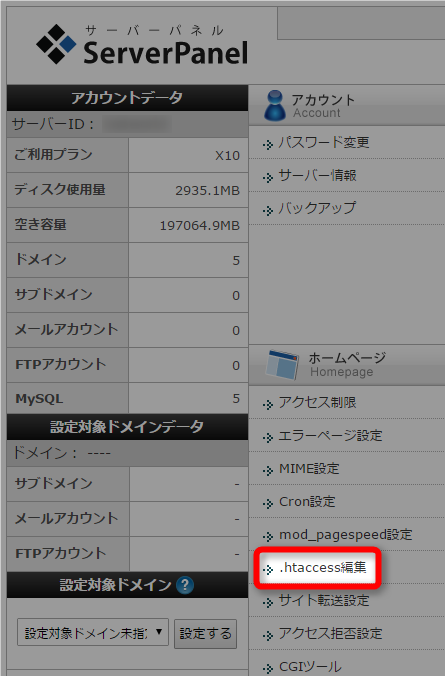
ログインが終わったら「サーバーパネル」が表示されるので「.htaccess編集」リンクをクリックします。

「ドメイン選択画面」が表示されるので、.htaccessを設定したいドメインの「選択する」リンクをクリックします。

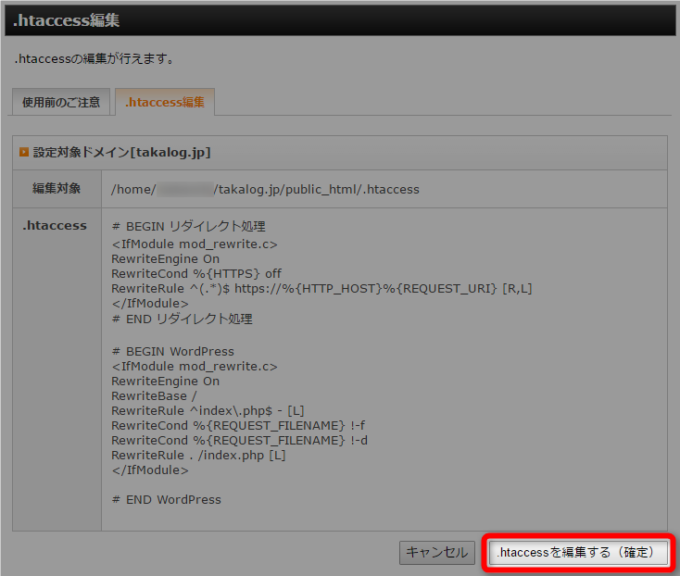
「.htaccess編集」画面が表示されるので「.htaccess編集」タブをクリックします。

ブラウザから直接.htaccessの編集が行えるようになるので、.htaccessの先頭に下記のコードを追加してから「.htaccessを編集する(確認)」ボタンをクリックします。
|
1 2 3 4 5 |
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L] </IfModule> |

.htaccessの内容は人によって異なりますが一番上(# BEGIN WordPressよりも上)に追加しておけば大丈夫です。
|
1 2 3 4 5 6 7 8 9 10 11 |
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L] </IfModule> # BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress |
「.htaccessを編集する(確認)」ボタンをクリックしたら編集内容を確認する画面が表示されますので「.htaccessを編集する(確定)」ボタンをクリックします。

.htaccessの編集完了画面が表示されます。

.htaccessの編集が済んだので「http://あなたのドメイン」にアクセスしてみましょう。
URLがリダイレクト処理されて「https://あなたのドメイン」になれば成功です。
上手くいかなかった場合は追加したコードに全角スペースが含まれているなどの問題が考えられますので、追加部分を一旦削除して再度やり直してください。
SNSシェア数を引き継がせる
サイトをSSL化するとSNSのシェア数はゼロにリセットされてしまいますが、WordPressのプラグイン「SNS Count Cache」を使えばhttpとhttpsのシェア数を合算表示させることができます。
まずはWordPressプラグイン「SNS Count Cache」をインストールします。
管理画面の左にあるサイドバーから「プラグイン → 新規追加」とクリックします。

「プラグインを追加」画面が表示されるので「プラグインの検索…」テキストボックスに「SNS Count Cache」と入力します。

入力するとプラグインの絞込みが始まって「SNS Count Cache」が見つかりますので「今すぐインストール」ボタンをクリックしてインストールを行います。

インストールが完了すると「今すぐインストール」ボタンが「有効化」ボタンに変化しますので「有効化」ボタンをクリックしてください。
![]()
プラグインの有効化が完了したら管理画面の左にあるサイドバーから「SNS Count Cache → 設定」とクリックします。

「SNS Count Cache」設定画面が表示されますので、少し下の方にスクロールして「シェア基本キャッシュ機能」まで移動します。
そして、「対象SNS」でシェア数を引き継ぎたいSNSにチェックし、「HTTPからHTTPSへのスキーム移行モード」を「有効」に選択してから「設定の更新」ボタンをクリックします。

後はSNSシェア数を表示しているテンプレートでSNS Count Cache関数を使用すればhttpとhttpsを合算したSNSシェア数を表示することができます。
関数の使用方法を確認するには、管理画面の左にあるサイドバーから「SNS Count Cache → ヘルプ」とクリックします。

「ヘルプ」画面が表示されますので、書いてある内容を参考にしてください。

外部サービスやツールの設定を変更する
Googleアナリティクスなどの外部サービスや、GRCなどのツールを利用していればURLの変更などの調整を行ってください。
- Googleアナリティクス
- Googleサーチコンソール
- ASP
- SNS
- ブログランキング
- GRC
などなど
Googleアナリティクス
GoogleアナリティクスではデフォルトURLの変更を行います。
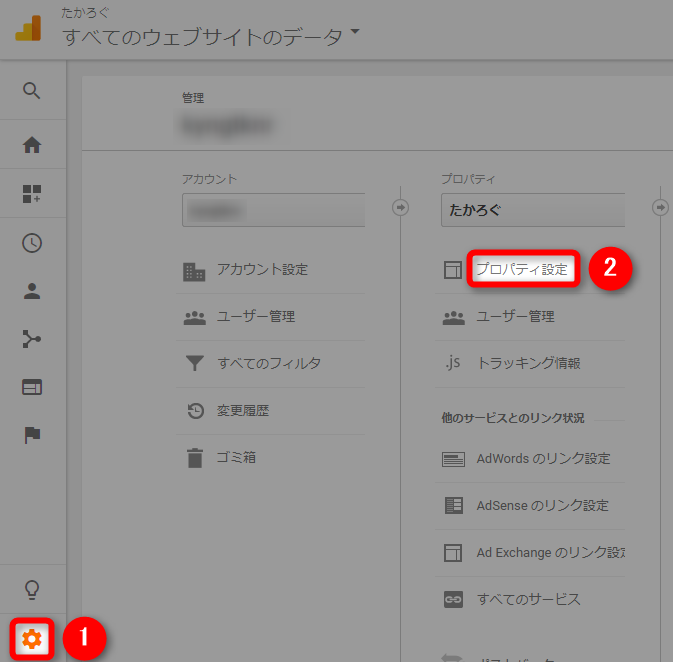
管理画面にアクセスして「プロパティ設定」をクリックしてください。

「プロパティ設定」画面が表示されるので「デフォルトのURL」を「https://」に変更します。

変更が済んだら画面一番下にある「保存」ボタンをクリックすれば完了です。

Googleサーチコンソール
サーチコンソールに「http」で登録済みだと「https」に変更したことで「未確認」という状態になってしまいます。

サーチコンソールを使うためには再登録をする必要があるので、以下の記事を参考にしてください。
再登録が終わったら忘れずにサイトマップの送信まで済ませておきましょう。
まとめ
サイトをHTTPS化するとすぐに検索順位が向上するものではありませんが、Googleが推進していることもあって確実に対応サイトは増え始めています。
将来的にはブラウザが非httpsのページに警告を出すという話もあります。
もし、あなたのサイトで警告が表示されるようになれば、読者が不安になって再訪問してくれなくなったり、コンバージョンなどにも影響が出てくることが考えられます。
今すぐHTTPS化しなければならない訳ではありませんが、サイトが大きくなってから対応しようとすると、修正量が多くなったり作業ミスをする可能性が高くなってしまいます。
エックスサーバーなら無料で手続きも簡単なので他サーバーからの引っ越しもありだと思います。


