WordPressにGoogleアドセンスやASP広告を貼る時はどのようにしていますか?
使用しているWordPressのテーマに広告挿入機能があれば良いですが無い場合は自分でどうにかしなければいけません。
テンプレートを修正するのは初心者には少し敷居が高いですし、HTMLエディタで毎回入力(コピペ)するのはちょっと面倒ですよね。
こんな時はWordPressにGoogleアドセンス広告等を簡単に自動挿入できるプラグイン「AdSense Plugin WP QUADS」がおすすめです。
「AdSense Plugin WP QUADS」を使えばテンプレートを編集せずにGoogleアドセンスを自動挿入したり、ショートコードを利用して好きな位置に広告を貼ることもできます。
目次
AdSense Plugin WP QUADSの概要

「AdSense Plugin WP QUADS」は広告コードを自動挿入できるようになるWordPressプラグインです。
開発が停止になった「Quick AdSense」の機能を引き継いでいます。
使い方も同じなので、これまでに「Quick AdSense」を利用したことがある方は馴染みやすいと思います。
「AdSense Plugin WP QUADS」には無料版と有料版がありますが、無料版の機能だけでも十分に役立ちます。
WordPressで手軽に広告を挿入したい時はこのプラグインを検討してみてください。
- 広告を任意の位置に自動挿入できる
- ショートコードやPHPコードで広告を挿入できる
- 広告をランダム表示できる
- 特定のページで広告を非表示にできる
- ログインユーザーに対して広告を非表示にできる
- HTMLエディタに広告挿入ボタンを追加できる
- 設定をインポート・エクスポートできる
- 記事の上部・中央・下部
- moreタグの直後
- 最後の段落の直前
- 指定した段落の後
- 指定した画像の後
AdSense Plugin WP QUADSのインストール
「AdSense Plugin WP QUADS」を導入するには、管理画面から検索するか WORDPRESS.ORG からダウンロードしたファイルをアップロードしてインストールします。

- WordPress管理画面を開く
- サイドバーから「プラグイン > 新規追加」をクリック
- 「AdSense Plugin WP QUADS」で検索
- 「今すぐインストール」した後で「有効化」をクリック
- WORDPRESS.ORGからファイルをダウンロード
- WordPress管理画面を開く
- サイドバーから「プラグイン > 新規追加」をクリック
- 「プラグインのアップロード」でファイルを指定
- 「今すぐインストール」した後で「プラグインを有効化」をクリック
プラグインを有効化すると管理画面のサイドバーに「WP QUADS」が追加されます。

AdSense Plugin WP QUADSの使い方
「AdSense Plugin WP QUADS」の使い方を利用頻度の多い部分について解説します。
広告の自動挿入の位置を設定する
「WordPress管理画面 > WP QUADS > Ad Settings」をクリックすると「General & Position」の画面が開きます。
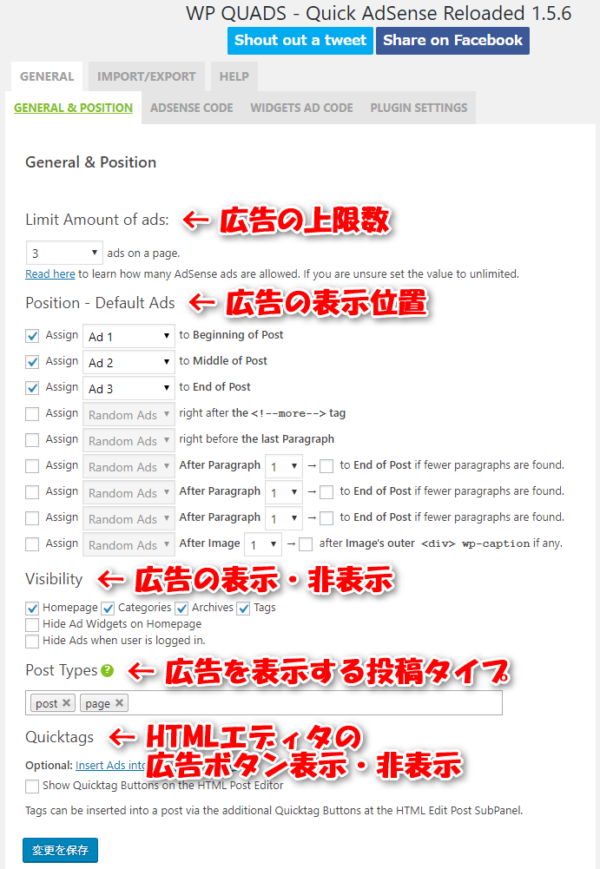
ここでは広告の上限数や自動挿入の位置、表示などに関する設定が行えます。

初期状態では画面上部に「No ads are activated!(広告は有効化されていません)」「No ads defined!(広告が定義されていません)」というメッセージが表示されますが、設定を行えば消えるので気にしなくても大丈夫です。

「Limit Amount of ads」ではページに表示される広告の上限数を1~20、そして無制限の中から選択できます。

「Position – Default Ads」では広告の表示位置を細かく設定できます。
- 記事の上部
- 記事の中央
- 記事の下部
- moreタグの直後
- 最後の段落の直前
- 指定した段落の後
- 指定した画像の後
「Assign」をチェックすると有効化されるので任意の広告を表示する場合はランダム(Random Ads)から変更しましょう。

「Visibility」では広告の表示・非表示の設定が行えます。
特定ページの広告オン/オフを切り替えたり、ログインユーザーに広告を表示しないように設定できます。
- ホームページ
- カテゴリーページ
- アーカイブページ
- タグページ
- ホームページの広告ウィジェットを非表示にする
- ユーザーがログインしているときに広告を非表示にする

「Post Types」では広告を表示する投稿タイプを設定できます。
新しく作成した投稿タイプに広告を表示したい場合は空いているところにカーソルを合わせてから入力してください。
表示したくない投稿タイプがあればバツマークで削除しましょう。
- post … 投稿ページ
- page … 固定ページ

「Quicktags」ではHTMLエディターに広告挿入ボタンを追加するかどうかを設定できます。

ボタンを追加するとHTMLエディターに「Ads1」のようなクイックボタンが増えます。
ボタンを押せば<!--Ads1-->のようなコードが挿入され、ページが表示される前に広告コードに置換されます。

HTMLエディターではなくビジュアルエディターから広告を挿入したい場合は、ショートコードを使って定形入力できるプラグイン「AddQuicktag」に後述する「AdSense Plugin WP QUADS」のショートコードを設定すればOKです。
全ての設定が終わったら最後に「変更を保存」ボタンをクリックしてください。
広告コードを登録する
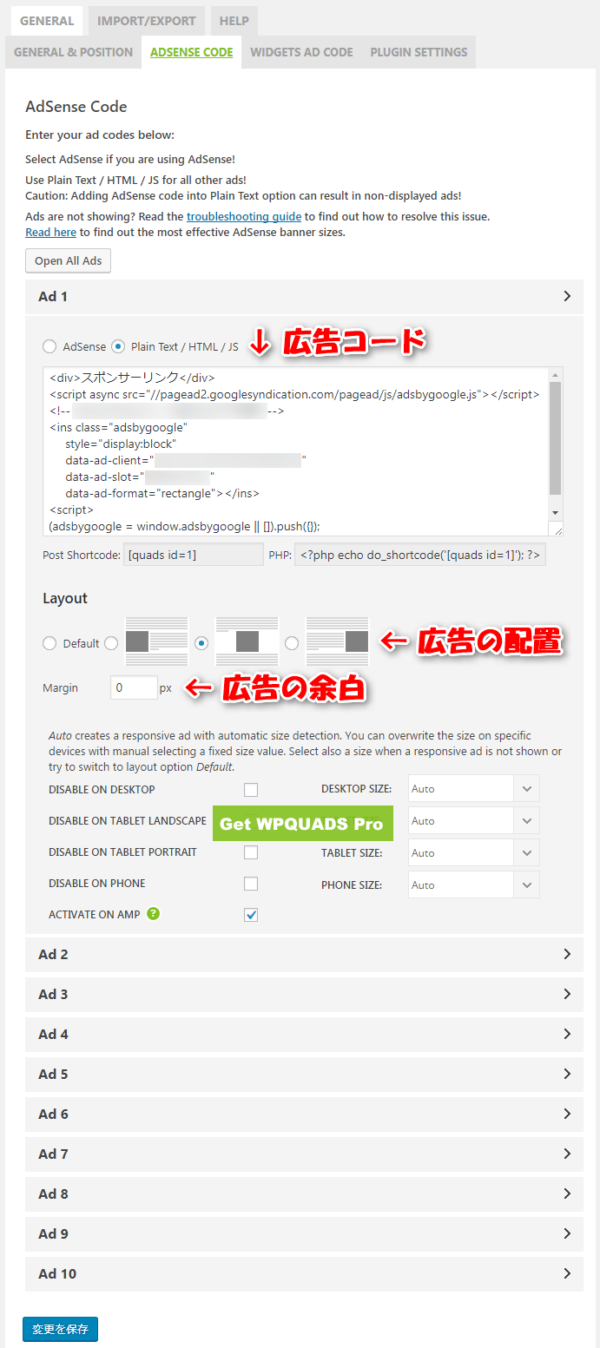
「ADSENSE CODE」タブをクリックすると「AdSense Code」の画面が開きます。
ここではGoogleアドセンスやASPの広告コードを最大で10個まで登録できます。

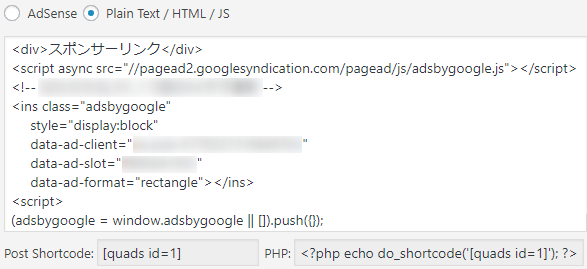
広告コードの入力は「AdSense」と「Plain Text / HTML / JS」から選べますが、GoogleアドセンスもASPの広告も両方「Plain Text / HTML / JS」で構いません。
登録したコードはショートコードやPHPコードとして記事やテンプレートで利用可能です。

「Layout」では広告の配置をデフォルト、左、中央、右から選んだり、余白をピクセルで指定することができます。

全ての設定が終わったら最後に「変更を保存」ボタンをクリックしてください。
ウィジェットに広告コードを登録する
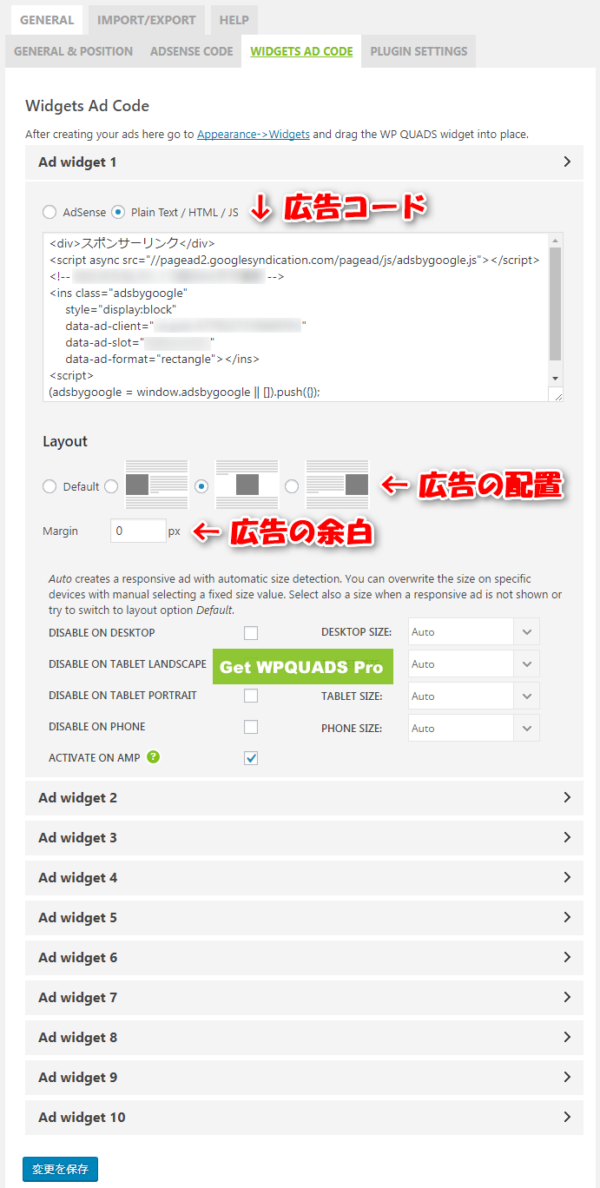
「WIDGETS AD CODE」タブをクリックすると「Widgets Ad Code」の画面が開きます。
ここでは「AdSense Plugin WP QUADS」の専用ウィジェットにGoogleアドセンスやASPの広告コードを最大で10個まで登録できます。

広告コードの入力は「AdSense」と「Plain Text / HTML / JS」から選べますが、GoogleアドセンスもASPの広告も両方「Plain Text / HTML / JS」で構いません。
「Layout」では広告の配置をデフォルト、左、中央、右から選んだり、余白をピクセルで指定することができます。

全ての設定が終わったら最後に「変更を保存」ボタンをクリックしてください。
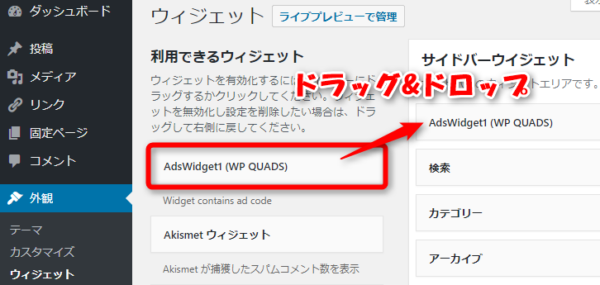
ウィジェットに広告コードを設定すると「WordPress管理画面 > 外観 > ウィジェット」に「AdsWidget1 (WP QUADS)」のような広告ウィジェットが追加されます。
必要に応じてサイドバーにドラッグ&ドロップして使ってください。

まとめ
「AdSense Plugin WP QUADS」を使えばワードプレスのテーマを編集しなくてもGoogleアドセンスやASPの広告コードを自動で挿入することができます。
広告を挿入できる位置は細かく設定可能なのでテンプレートの編集方法が分からない初心者にとっては強い味方です。
広告のクリック率は貼る場所によって変わってくるので色々試して自分のサイトのベストポジションを見つけてみてください。
