WordPressにはアップロードした画像を上書き更新する機能がありません。
何らかの理由により画像を差し替えたいときは新しい画像をアップロードして参照している記事すべてを修正していく必要があります。
差し替えたい画像が1つの記事でしか使われていない場合は手間は掛かりませんが、複数の記事で使っているような場合は修正作業が大変ですよね。
こんな時はWordPressのメディア画像を簡単に差し替えて上書き更新できるプラグイン「Enable Media Replace」がおすすめです。
このプラグインを使えばアップロード画像の更新がぐっと楽になります。
目次
Enable Media Replaceの概要

「Enable Media Replace」は手軽にアップロード画像を更新できるWordPressプラグインです。
WordPressには標準で画像を更新する機能が無いので、差し替える場合は新しい画像をアップして参照箇所を地道に修正しなければなりません。
例えば、とある画像を記事Aだけで参照しているならA記事の修正だけで済みますが、記事A、記事C、記事Eなど複数の記事で参照している場合は使っている場所すべてを修正しないといけないので大変です。
FTPソフトを使って同じファイル名で上書きする方法もありますが、場合によってはサイズ違いの画像やサムネイルも変える必要があるので面倒です。
WordPressで画像更新をよく行う方はこのプラグインの導入を検討してみてください。
- ファイルの置換が行える
- ファイルを置換して新しいファイル名で全てのリンクを更新できる
Enable Media Replaceのインストール

「Enable Media Replace」を導入するには、管理画面から検索するか WORDPRESS.ORG からダウンロードしたファイルをアップロードしてインストールします。
記事執筆時のバージョンは「3.1」です。
- WordPress管理画面を開く
- サイドバーから「プラグイン > 新規追加」をクリック
- 「Enable Media Replace」で検索
- 「今すぐインストール」した後で「有効化」をクリック
- WORDPRESS.ORGからファイルをダウンロード
- WordPress管理画面を開く
- サイドバーから「プラグイン > 新規追加」をクリック
- 「プラグインのアップロード」でファイルを指定
- 「今すぐインストール」した後で「プラグインを有効化」をクリック
Enable Media Replaceの使い方
「Enable Media Replace」をインストールするとメディアの詳細を開いたときに「メディアを置換」という項目が増えます。
メディア画像を差し替えたい場合は「新しいファイルをアップロード」ボタンをクリックします。

ファイルの置換を行う
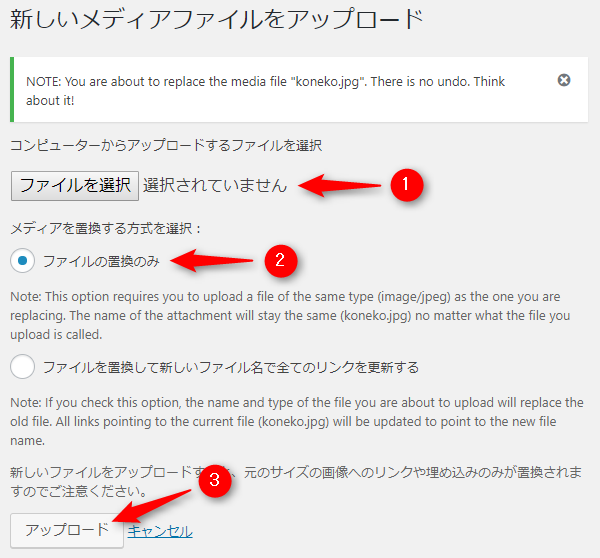
ファイル名を変更しない場合は「ファイルの置換のみ」で置換を行います。
- 置換するファイルを選択
- 「ファイルの置換のみ」をチェック
- 「アップロード」をクリック

最後に「アップロード」ボタンをクリックすれば置換は完了していますので、画像を参照しているページをいくつか確認してみましょう。
- 元画像と置換する画像のサイズが異なる場合、フルサイズ以外を参照している箇所では表示されないことがある(メディア設定の内容による)
注意点に関して補足します。
フルサイズの画像しか使用していない、あるいは置換する画像のサイズに変更が無いのであれば飛ばしてもらっても構いません。
元の画像を「old.jpg」、置換する画像を「new.jpg」、WordPressのメディア設定を以下のようにしていたと仮定します。

WordPressでは画像を挿入するときに大サイズやフルサイズなどのサイズ指定ができますが、フルサイズは「old.jpg」といったファイル名なのに対して、その他のサイズは「WordPress管理画面 > 設定 > メディア設定」で指定したサイズがファイル名の一部になるため「old-600×250.jpg」などになります。
例えば、メディア設定で大サイズの幅上限を「600」、高さ上限を「0(上限無し)」に設定していると、「1200×500」のサイズの画像をアップしたときの大サイズとしては「old-600×250.jpg」の画像が作成されます。
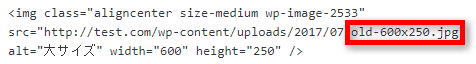
その大サイズを記事で使用すると画像パスには「old-600×250.jpg」が含まれることになります。
そして「Enable Media Replace」を使って画像を差し替えるときに「1200×600」のサイズの画像をアップすると大サイズとしては「old-600×300.jpg」の画像が作成されます(ファイル名を変更しない方式を選択したのでnewではなくoldのままです)。
元の画像が「old-600x250.jpg」、置換する画像が「old-600x300.jpg」と異なっていますよね。
この場合、HTMLでは「old-600×250.jpg」で参照しているのに置き換えられた画像は「old-600×300.jpg」になってしまうので画像が表示されなくなります。

他の例を出すと、メディア設定でサムネイルの幅上限を「150」、高さ上限を「150」に設定していると「1200×500」のサイズの画像をアップしたときのサムネイルとしては「old-150×150.jpg」の画像が作成されます。
そして「Enable Media Replace」を使って画像を差し替えるときに「1200×600」のサイズの画像をアップするとサムネイルとしては「old-150×150.jpg」が作成されます。
この場合はどちらも「old-150×150.jpg」なので問題無く表示されることが分かります。
フルサイズの画像が全く問題無いのはファイル名に画像サイズが含まれないからということは覚えておきましょう。
ファイルの置換とファイル名の更新を行う
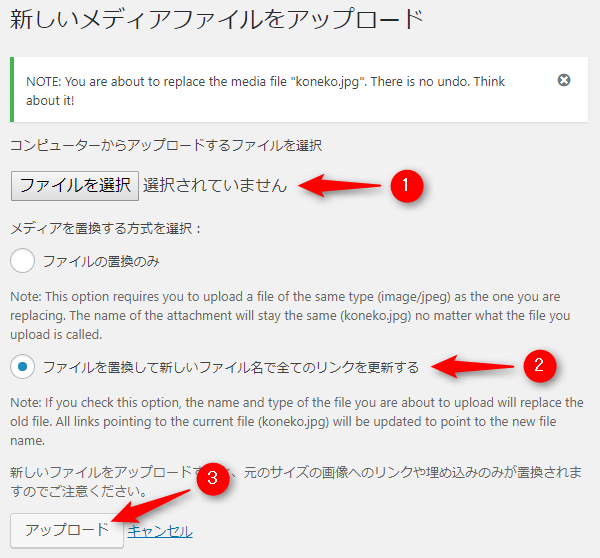
ファイル名を変更する場合は「ファイルを置換して新しいファイル名で全てのリンクを更新する」で置換を行います。
- 置換するファイルを選択
- 「ファイルを置換して新しいファイル名で全てのリンクを更新する」をチェック
- 「アップロード」をクリック

最後に「アップロード」ボタンをクリックすれば置換は完了していますので、画像を参照しているページをいくつか確認してみましょう。
- 元画像と置換する画像のサイズが異なる場合、フルサイズ以外を参照している箇所では表示されないことがある(メディア設定の内容による)
- リンクはフルサイズの画像しか更新されないのでその他のサイズが表示されなくなる
注意点に関して補足します。
フルサイズの画像しか使用していないのであれば飛ばしてもらっても構いません。
注意点のひとつ目に関しては先述した「ファイルの置換を行う」と同様なので説明を省略します。
ふたつ目はフルサイズの画像リンクのみが置換されるので他のサイズの画像はリンクが古いまま変わらないということです。
元の画像を「old.jpg」、置換する画像を「new.jpg」、WordPressのメディア設定を以下のようにしていたと仮定します。

例えば「old.jpg」を「new.jpg」で置換すると、フルサイズの画像として参照されていた箇所は「old.jpg」が「new.jpg」に変わりますが、大サイズとして参照していた箇所は「old-600×250.jpg」のまま変わりません。

画像としては「new-600×250.jpg」が作成されたのにHTMLでは「old-600×250.jpg」を参照したままなので画像が表示されなくなります。
フルサイズ以外のサイズも使っている場合はファイル名の更新は諦めて「ファイルの置換のみ」の方式を選択しましょう。
まとめ
「Enable Media Replace」を使えばワードプレスが標準では備えていない画像の差し替え・上書き更新が簡単に行えるようになります。
ファイル名の変更を伴う置換ではフルサイズの画像以外は表示されなくなる場合もあるので「ファイルの置換を行う」の方式を選択することが多くなるでしょう。
フルサイズの画像しか使っていないような場合であれば何の制限も無く画像更新をガンガン行えます。
その他のサイズ(中サイズや大サイズ)を使っている場合でも更新する画像のサイズ(ピクセル数)を変更しなければ「ファイルの置換を行う」は便利なので画像更新が多い場合はプラグインを導入してみてください。
新しくサイトを起ち上げる場合はフルサイズの画像だけを使うようにしておけば制限が無くなるので今後の画像更新がとても楽になりそうですね。
