サイト内を検索する機能は用意していますか?
ユーザビリティのことを考えると訪問者が記事を探しやすくなるためサイト内検索はあった方が良いです。
WordPressだと検索ウィジェットが標準で用意されているので簡単に設置できますよね。
でも、せっかくなら「Googleカスタム検索エンジン」の利用がおすすめです。
Googleカスタム検索エンジンを設置するとサイト内検索の結果画面にGoogleアドセンス広告が表示されるので収益アップにつながります。
簡単に設置できるので是非導入してみてくださいね。
目次
Googleカスタム検索エンジンとは?
Googleカスタム検索エンジンとは、サイト内を検索できるようになるGoogleが無料で提供するサービスのひとつです。
検索ボックスをサイト内に設置するだけで訪問者が必要なものを簡単に検索できるようになります。

ちなみに、WordPressの検索ウィジェットを使うとこんな感じの検索ボックスを設置できます(テーマによって変わります)。

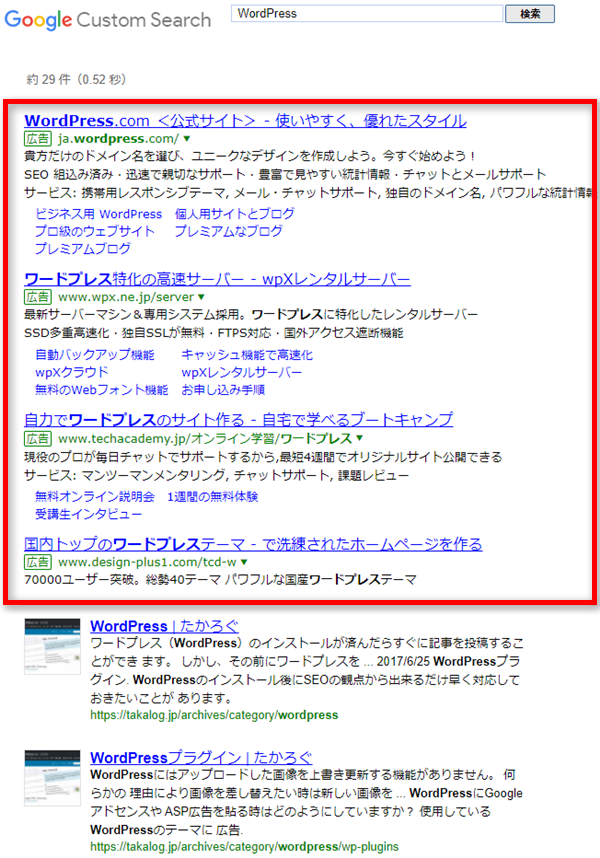
これでも十分なのですが、Googleカスタム検索エンジンを使えば検索結果にGoogleアドセンスが表示される(検索向けAdSense)ので広告収入を得られる可能性があります。
通常のGoogle検索でも上の方に広告が表示されますが、それと同じようにサイト内検索でも広告が表示されます。

そして、このサイト内検索結果の広告はクリックされるとアドセンスの収益としてカウントされます。
サイト内検索の利用者が多いサイトだと収益アップが期待できるかも知れませんね。
Googleカスタム検索エンジンの設置は難しくないので導入しておくことをおすすめします。
- 無料で利用できる
- 関連性の高い検索結果を表示できる
- 検索結果の外観をカスタマイズできる
- 「検索向けAdSense」で広告収入が得られる
Googleカスタム検索エンジンの設置方法
Googleカスタム検索エンジンをサイトに設置するまでの流れは次の通りです。
- Googleアドセンスに登録&ログイン
- Googleカスタム検索エンジンの設定
- Googleカスタム検索エンジンの設置
Googleアドセンスに登録&ログイン
Googleカスタム検索エンジンを利用するにはGoogleアドセンスに登録する必要があります。
ここでは既に登録済みと仮定して解説を続けます。
まずはGoogleアドセンスにログインしてください。
Googleカスタム検索エンジンの設定
ログインが済んだらメニューから「広告の設定 > その他のサービス」を選択し、「検索向けAdSenseをはじめる」ボタンをクリックします。

すると、メニューに「検索」が追加されるので「検索 > カスタム検索エンジン」を選択し、「新しいカスタム検索エンジン」ボタンをクリックします。

Googleカスタム検索エンジンを設定する画面が表示されました。

基本設定
基本的な設定を行っていきます。

| 名前 | 後で簡単に見つけて設定できるように分かりやすい名前を付けます。 |
|---|---|
| 検索の対象 | サイト内検索を利用するので「選択するサイトのみ」にチェックし、対象サイトのURLを入力します。 |
| キーワード | 特化型サイトであれば設定しておくことでキーワードと関連性の高い広告が表示されやすくなります。 ごちゃまぜブログであれば特に設定する必要はありません。 |
| セーフサーチ | オンにしておくことでアダルトなコンテンツが検索結果に表示されないようになります。 アダルトサイトでなければ「オン」で良いと思います。 |
| 国または地域 | 日本人向けのサイトなので「日本」を選択します。 |
| サイトの言語 | 日本人向けのサイトなので「日本語」を選択します。 |
| エンコード | 「Unicode(UTF-8)」を選択します。 |
| 文字変換 | 検索エンジンで音訳を有効にした場合にどの言語に対応させるか選択します。 音訳を有効にしないなら選択不要です。 |
| 人気クエリ | オンにするとサイト内検索でよく検索されるキーワードが候補として表示されるようになります。 好きな方を選択してください。 |
| 人気クエリの数 | 人気クエリをオンにすると表示されます。 デフォルトのキーワード候補数は10です。 |
カスタムチャネル
カスタムチャネルを使用すると広告のパフォーマンスを計測できます。
今回は何も設定しません。

設定したい方は以下のAdSenseヘルプを参照してください。
検索ボックスのスタイル
検索ボックスのデザインやテキストボックスの長さを設定できます。
今回は何も変更しません。

| デザイン | デザインを7種類の中から選択します。 |
|---|---|
| テキストボックスの長さ | 検索ボックスに入力可能な文字数を入力します。 |
検索結果
結果画面の表示方法とロゴに関する設定ができます。

| 検索結果 | 新しいタブで開きたい場合は「新しいウィンドウのGoogleページに表示」を選択します。 |
|---|---|
| ロゴ画像のURL | ロゴ画像を表示させたい場合は画像のURLを入力します。 今回は何も設定しません。 |
| ロゴのリンク先URL | ロゴ画像をクリックしたときの遷移先URLを入力します。 今回は何も設定しません。 |
| ロゴの位置 | ロゴ画像の表示位置を検索ボックスの上か横か選択します。 デフォルトでは「検索ボックスの上」になっています。 |
コードの取得
ここまでの設定が済んだら画面の下にある「保存してコードを取得」ボタンをクリックします。
![]()
すると、検索ボックスのコードと人気クエリのコード(人気クエリをオンにした場合のみ)の2つが表示されます。

このコードは「検索 > カスタム検索エンジン」を選択して表示される一覧の「コードを取得」からいつでも再確認することができます。

Googleカスタム検索エンジンの設置
コードが取得できたらコピーしてサイトの任意の位置に貼り付けましょう。
今回はWordPressのウィジェットを使ってサイドバーに貼り付ける方法を解説します。
「WordPress管理画面 > 外観 > ウィジェット」とクリックし、利用できるウィジェットの中から「テキスト」を探してサイドバーの好きな位置にドラッグ&ドロップします。

そしてタイトルに任意の名前を入力し、テキストモードにしてから先程コピーしたGoogleカスタム検索エンジンのコードを貼り付けて「保存」ボタンをクリックします。

エラー対応
早速どのように表示されているのか確認してみると、僕の場合は次のように表示されていました。

CSSを設定していないのでボタンの位置が少しズレていますが、それとは別にテキストボックスに「Googleカスタム検索」という表示が見当たりません。
おかしいと思ってデベロッパーツールを確認すると次のようなエラーが出ていました。

これはサイトをSSL(https化)にしたことによるMixed Content(混在コンテンツ)のエラーです。
サイトがhttpの人は問題無いかと思いますが、httpsにしている人はコードを一部修正しなければなりません。
コードの中で「http://」となっている全ての箇所を「https://」にするだけでOKです。
修正が終わったら再確認してみましょう。

エラーは無くなり、「Googleカスタム検索」と表示されるようになりました。
CSSの調整
後はCSSを微調整すれば完了です。

もしテキストボックスと検索ボタンが2行になってしまう方がいたら以下のCSSを参考にしつつ、数値を調整してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/**************************************** Googleカスタム検索エンジン ****************************************/ /* inputタグ */ #cse-search-box input { display: inline-block; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; height: 34px; } /* テキストボックス */ #cse-search-box input[type="text"] { width: calc(100% - 70px); } /* サブミットボタン */ #cse-search-box input[type="submit"] { width: 66px; } |
まとめ
Googleカスタム検索エンジンを設置するとアドセンス広告も表示されるためサイトの収益アップにつながります。
サイト内検索が利用されにくいサイトだとあまり収益に変化は無いかも知れませんが、設置はそれ程難しくないので導入しておくことをおすすめします。
Googleカスタム検索エンジンは各ページに3つ以上配置したり、検索向けAdSenseの検索結果ページへのリンクやフレームを作成するのは禁止されています。
収益アップばかりを考えるのではなく、ユーザーの利便性を考えて設置してみてください。
