最近は色んなサイトでWebアイコンフォントが使われているのを目にします。
見た目がおしゃれになるので利用したいと思っていても使い方が分からない方もいるのではないでしょうか?
そういったHTML・CSSに詳しくないような人でも簡単にWordPressのメニューにアイコンを表示できるプラグインがあります。
今回は「Font Awesome 4 Menus」を使ってWordPressのメニューや記事本文でFont Awesomeアイコンを表示する方法について解説します。
目次
Font Awesome 4 Menusの概要

「Font Awesome 4 Menus」はコードを修正すること無くWordPressのメニューにFont Awesomeアイコンが表示できるようになるプラグインです。
Font Awesomeはどんなサイトでも利用可能ですが、HTML・CSSのことが全く分からない初心者には導入の敷居が少し高いかも知れません。
HTML・CSSに抵抗のある方でも「Font Awesome 4 Menus」を使えば簡単におしゃれなアイコンをメニューに表示できます。
文字だけのメニューでは味気ないと感じる方はこのプラグインの導入を検討してみてください。
- メニューのテキストリンクの前後に好きなFont Awesomeアイコンを表示できる
- ショートコードを利用して記事本文の好きな位置にFont Awesomeアイコンを表示できる
Font Awesome 4 Menusのインストール

「Font Awesome 4 Menus」を導入するには、WordPress管理画面から検索するかWORDPRESS.ORGからダウンロードしたファイルをアップロードしてインストールします。
記事執筆時のバージョンは「4.7.0」です。
- WordPress管理画面を開く
- サイドバーから「プラグイン > 新規追加」をクリック
- 「Font Awesome 4 Menus」で検索
- 「今すぐインストール」した後で「有効化」をクリック
- WORDPRESS.ORGからファイルをダウンロード
- WordPress管理画面を開く
- サイドバーから「プラグイン > 新規追加」をクリック
- 「プラグインのアップロード」でファイルを指定
- 「今すぐインストール」した後で「プラグインを有効化」をクリック
Font Awesome 4 Menusの使い方
表示オプションから「CSSクラス」をオンにする
「WordPress管理画面 > 外観 > メニュー」をクリックしてメニュー画面を表示したら、右上にある「表示オプション」をクリックします。

オプションが表示されるので「CSSクラス」をチェックしてください。

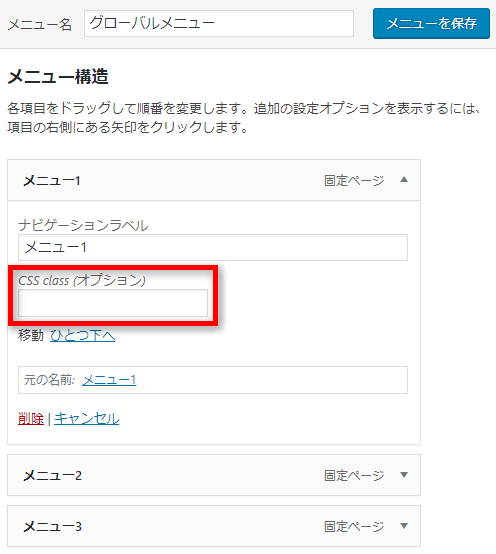
するとメニューの各項目に「CSS class(オプション)」という設定項目が追加されます。

この「CSS class(オプション)」にはFont Awesomeの公式ページに記載されているフォントのアイコン名を入力します。
Font Awesomeから表示させたいアイコンを探す
まずは公式ページにアクセスして表示させたいアイコンを見つけてください。
例えばカメラアイコンを表示させたい場合はそのアイコンをクリックします。

するとアイコンの個別ページが表示されるのでアイコン名(fa-○○○)をコピーしてください。

CSSクラスにアイコン名を入力する
コピーしたアイコン名を「CSS class(オプション)」に貼り付けます。

全ての設定が済んだら「メニューを保存」ボタンをクリックしてください。

表示内容の確認
表示内容を確認しに行きましょう。

設定した通りにメニューにFont Awesomeアイコンが表示されていればOKです。
記事本文で表示する方法など
CSSクラスに「fa-after」を追加するとアイコンをテキストリンクの後ろに表示できます。


また、ショートコードを利用することで記事本文にアイコンを表示させることも可能です。
[fa class="fa-○○○"]
[fa-stack][fa class="fa-○○○ fa-stack-2x"][fa class="fa-△△△ fa-stack-1x"][/fa-stack]


Font Awesome 4 Menusの基本設定
これまでの手順でアイコンは表示できますが基本設定の内容についても少し触れておきます。
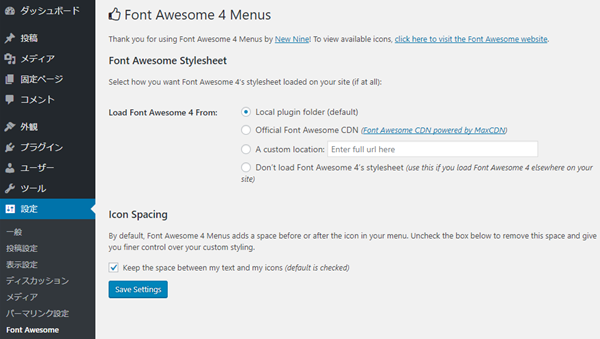
「WordPress > 設定 > Font Awesome」をクリックするとFont Awesome 4 Menusの基本設定画面が表示されます。

Font Awesome Stylesheet

Font Awesomeのスタイルシート(CSS)をどこから読み込むのかを設定できます。
| Local plugin folder (default) | ローカルのプラグインフォルダから読み込みます。 通常はこれで問題ありません。 |
|---|---|
| Official Font Awesome CDN | 公式のFont Awesome CDNから読み込みます。 |
| A custom location | URLを指定して任意の場所から読み込みます。 |
| Don’t load Font Awesome 4’s stylesheet | Font Awesomeのスタイルシートを読み込みません。 使用中のWordPressテーマがデフォルトでFont Awesomeスタイルシートを読み込んでいるような場合にチェックします。 |
Icon Spacing

アイコンとテキストの間にスペースが必要な場合は「Keep the space between my text and my icons (default is checked)」をチェックします。
デフォルトではチェックされていますが外すと以下のように詰まって表示されます。

※ショートコードを使った場合にスペースが欲しい場合はクラスに「fa-fw」を追加してください。


まとめ
WordPressのプラグイン「Font Awesome 4 Menus」を使えばコードを修正すること無く簡単にメニューにアイコンを表示できます。
メニューの他にもショートコードを使えば記事本文でアイコンを表示することも可能です。
Font Awesomeのアイコンはバージョン4.7.0の段階で675もの種類があります。
アイコンはカスタムメニューにも使えて便利なのでワンポイントつけたい場合に利用してみてはいかがでしょうか?
