サーチコンソール(Google Search Console)とは、サイトのパフォーマンスを監視・管理できるGoogleが提供する無料サービスです。
サーチコンソールがあれば自分のサイトに訪れたユーザーがどのようなクエリ(キーワード)で検索したのかが分かったり、どのサイトが自分のサイトへリンクしているのか等を調べることができます。
SEO対策を実施するのに非常に便利なのでサイト運営者は是非利用したいツールです。
この記事では、サーチコンソールの登録からよく使う便利機能の使い方までを分かりやすく解説します。
サーチコンソールとは?

サーチコンソール(旧:ウェブマスターツール)とは、世界最大手の検索エンジン・Googleが提供するデータ解析ツールです。
自分の運営しているWebサイトを登録しておくとアクセスアップやアクセス解析に便利な様々な機能を無料で利用することが可能です。
- XMLサイトマップの登録
- ページのインデックスリクエストの送信
- 検索クエリの分析
- 被リンク数やリンク元の確認
- 手動ペナルティの確認
- 検索結果からURLを削除
などなど
サーチコンソールでこれらの機能を利用すれば、自分のサイトがGoogleからどのように認識されているかが分かるためSEO対策の実施に役立ちます。
無料のツールとは思えないほど様々な機能を有しているため、Webサイト運営者であれば是非とも登録しておきたいツールです。
サーチコンソールへのサイト登録手順

Googleアカウントの作成
サーチコンソールに登録するためにはGoogleアカウントが必要となります。
アカウントを持っていない方は無料で作成できますので、先にGoogleアカウントを作成してください。
Search Consoleへログイン
Googleアカウントを所持している方は「Search Console」ページにアクセスします。
Googleにログインしていない場合はログイン画面が表示されるのでメールアドレスとパスワードを入力して「次へ」をクリックします。

プロパティの追加
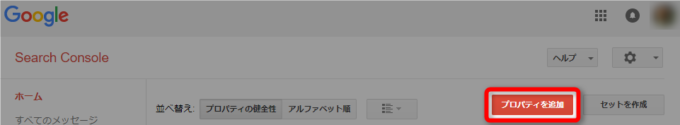
「Search Console」画面が表示されますので、サイトを登録する場合は「ウェブサイト」を、アプリを登録する場合は「Androidアプリ」を選択し、URL入力後に「プロパティを追加」ボタンをクリックします。

過去にサーチコンソールにプロパティを追加したことがある方は以下の画面が出ますので、「プロパティを追加」ボタンをクリックすることで表示されるポップアップ画面でURL等を入力します。

サイト所有権の確認
サイトの所有権を持っているかを確認する画面が表示されます。

確認方法としては「おすすめの方法」と「別の方法」が選べます。
「別の方法」を選択する人の方が多いですが、「おすすめの方法」で作業を進めても構いません。
「おすすめの方法」では、まず画面に表示されている手順1の「このHTML確認ファイル」リンクをクリックしてHTMLファイルをダウンロードします。
そして、そのファイルをサーバーのドキュメントルートに設置後、手順3に表示されているURLにアクセスして正しくアップロードされていることを確認します。
問題が無ければ画面下の「私はロボットではありません」にチェックして「確認」ボタンをクリックしましょう。

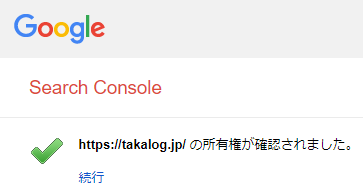
「所有権が確認されました」というメッセージが表示されると登録は完了です。

HTMLファイルは確認が済んでも削除してはいけません。
削除するとしばらくしてからサイトが「未確認」状態となり再び所有権の確認作業をしなければならなくなります。

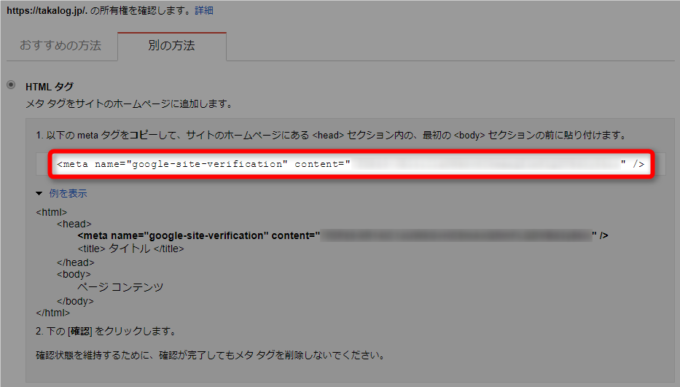
ここからは「別の方法」について解説します。
まずは「おすすめの方法」の隣りにある「別の方法」タブをクリックしてください。

別の方法では「HTMLタグ」「ドメイン名プロバイダ」「Googleアナリティクス」「Googleタグマネージャ」の4つの中から好きな方法を選択することができますが、一般的によく利用される「HTMLタグ」の方法で解説を進めます。
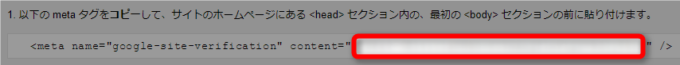
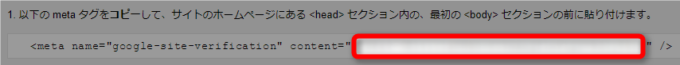
この方法では「HTMLタグ」をクリックするとmetaタグが表示されるのでそれをコピーしてサイトのホームページにある<head>タグ内に貼り付けることでサイトの所有権を確認します。

<head>タグ内であればどの位置でも構いませんが、</head>の上がおすすめです。
|
1 2 3 4 5 6 7 8 9 |
<html> <head> <title>タイトル</title> <meta name="google-site-verification" content="XXXXX" /> </head> <body> コンテンツ </body> </html> |
WordPressへの貼り方
WordPressを利用している方は「http(s)://あなたのドメイン/wp-admin」から管理画面にログインしてください。

テンプレートを編集する方法
まずはWordPressのテンプレートを編集してHTMLタグを挿入する方法を解説します。
テンプレートを編集する方法では、親テーマを直接編集するとテーマがアップデートしたときに上書きされて消えてしまいます。
削除されるとしばらくしてからサイトが「未確認」状態となり再び所有権の確認作業をしなければならなくなります。

子テーマを用意してそちらに挿入すると消えることは無いので子テーマの利用を推奨します。
ログインが済んだら「外観 → テーマの編集 → テーマヘッダー」とクリックします。

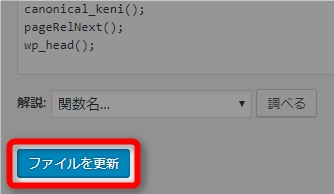
画面中央にヘッダー(header.php)のソースコードが表示されるので、その中から</head>を探してすぐ上にmetaタグを貼り付けます。

後は画面下にある「ファイルを更新」ボタンをクリックして変更内容を保存します。

そして、サーチコンソールの画面に戻って「確認」ボタンをクリックします。

「所有権が確認されました」というメッセージが表示されると登録は完了です。

テーマの機能を使う方法
続いては、SEOに強いWordPressのテーマ「賢威」に備わっている機能を使った場合の手順について解説します。
※他のテーマでも独自に設定できる機能が用意されている場合があります。
管理画面の左にあるサイドバーから「賢威の設定」をクリックしましょう。

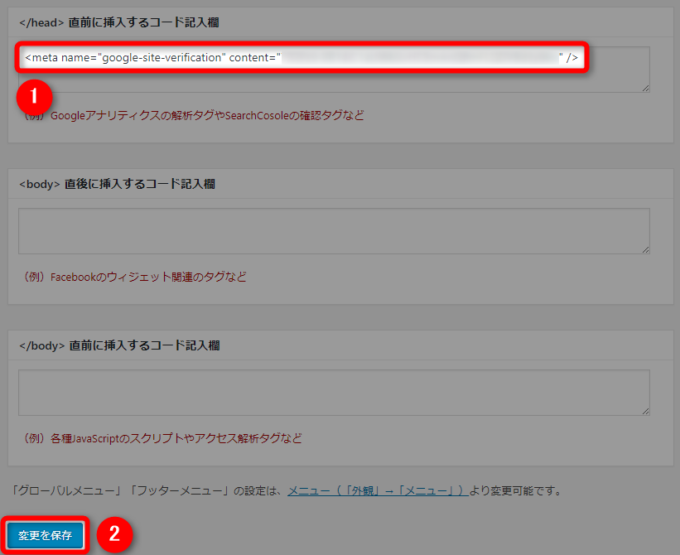
「賢威の設定」画面が表示されるので、画面を下にスクロールして「</head> 直前に挿入するコード記入欄」という項目まで移動します。
「</head> 直前に挿入するコード記入欄」が見つかったら、そこにサーチコンソールのmetaタグを入力して「変更を保存」ボタンをクリックします。

後はサーチコンソールの画面に戻って「確認」ボタンをクリックします。

「所有権が確認されました」というメッセージが表示されると登録は完了です。

この方法ではテンプレートファイルを直接編集せずに</head>タグの直前に任意のコードを挿入できるので、テーマがアップデートしても内容が消えることはありません。
「All in One SEO Pack」を使う方法
WordPressのプラグイン「All in One SEO Pack」を使うとテンプレート修正せずにサーチコンソールタグを設置できます。
管理画面の左にあるサイドバーから「All in One SEO」をクリックしましょう。

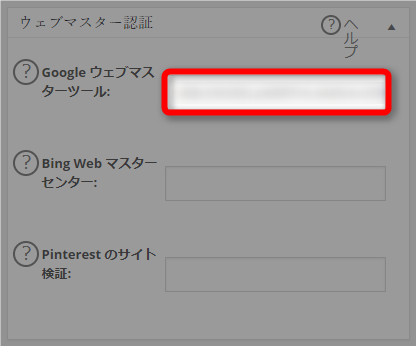
「All in One SEO Packプラグイン設定」画面が表示されるので、下にスクロールして「ウェブマスター設定」まで移動してください。
その中に「Googleウェブマスターツール」という項目があるので、ここにサーチコンソールで表示されたcontent=”XXXXX”となっている部分の「XXXXX」を入力します。

以下の部分を「Googleウェブマスターツール」にコピペすればOKです。

コピペが済んだら一番下にある「設定を更新」ボタンをクリックして内容を反映させます。

後はサーチコンソールの画面に戻って「確認」ボタンをクリックします。

「所有権が確認されました」というメッセージが表示されると登録は完了です。

プラグインを使えばテンプレートファイルを直接編集せずに済むので、テーマのアップデートで内容が消えることはありません。
無料ブログへの貼り方
無料ブログのサーチコンソール登録手順も解説します。
アメブロ
アメブロにログインしたらマイページにある「アメブロ」をクリックします。

「ブログ管理画面」が表示されるので「設定・管理」をクリックしてください。

「設定・管理」画面が表示されるので「ブログの各種設定」の中にある「外部サービス連携」リンクをクリックします。

「外部サービス連携設定」画面が表示されるので「Search Console(旧ウェブマスターツール)の設定」タブをクリックしてください。

Search Consoleの情報を入力する画面になりますが、metaタグ自体が必要なのではなく、その中のcontent属性の値が必要なことが分かります。

サーチコンソールで表示されたcontent=”XXXXX”となっている部分の「XXXXX」をコピーします。

コピーした内容を「外部サービス連携設定」画面に貼り付けて「設定する」ボタンをクリックしてください。

後はサーチコンソールの画面に戻って「確認」ボタンをクリックします。

「所有権が確認されました」というメッセージが表示されると登録は完了です。

はてなブログ
はてなブログにログインしたら、ダッシュボードから「設定 → 詳細設定」をクリックします。

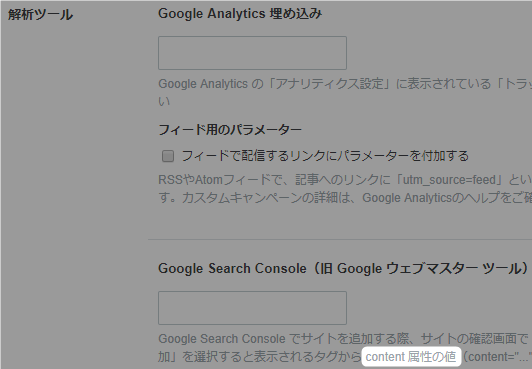
「詳細設定」画面が表示されるので、下の方にスクロールして「解析ツール」の箇所まで移動してください。
「解析ツール」に「Google Search Console(旧 Google ウェブマスターツール)」という項目が見つかりますが、metaタグ自体が必要なのではなく、その中のcontent属性の値が必要なことが分かります。

サーチコンソールで表示されたcontent=”XXXXX”となっている部分の「XXXXX」をコピーします。

コピーした内容を「Google Search Console(旧 Google ウェブマスターツール)」に貼り付けてください。

貼り付けが終われば一番下にある「変更する」ボタンをクリックします。
![]()
後はサーチコンソールの画面に戻って「確認」ボタンをクリックしてください。

「所有権が確認されました」というメッセージが表示されると登録は完了です。

その他のブログ
その他のブログでも同様の設定を行います。
metaタグをテンプレートに挿入するか、あるいはcontent属性の値だけを設定することが大半ですので上記らを参考にサイトの確認作業を進めてみてください。
サイト登録完了
サイトの所有権が確認できれば登録は完了なので「続行」リンクをクリックします。

サーチコンソールのダッシュボード画面が表示されます。

サーチコンソールでよく使う機能と使い方

サーチコンソールには様々な機能がありますが、よく使う機能は限られています。
ここでは比較的利用頻度の高い便利機能を紹介しますので、まずはこれらの機能の使い方を抑えておくだけで十分です。
「サイトマップ」の登録
サイトマップとは、サイトのページリンクをまとめたページのことで、検索エンジンにサイト構成を伝えるためのものです。
新しく作成したサイトはインデックスが遅いため、定期的にサイトマップを送信することでページのインデックス速度を早めることができます。
WordPressを利用中でまだサイトマップを作成していない方はこちらの記事を参考にXMLサイトマップを自動作成されるようにしてください。
サイトマップを追加するには「クロール → サイトマップ → サイトマップの追加/テスト」とクリックします。

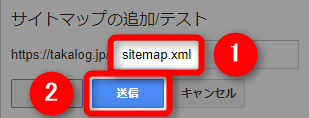
サイトマップのURL入力欄が表示されるので、例えばプラグイン「Google XML Sitemaps」でサイトマップを作成した場合は「sitemap.xml」と入力して「テスト」をクリックします。

「テストが完了しました。」というメッセージが表示されるので「テスト結果の表示」ボタンをクリックします。

「エラーは見つかりませんでした。」というメッセージが表示されれば問題ありませんので「テストを閉じる」ボタンをクリックします。

「サイトマップ」画面に戻るので、再度「サイトマップの追加/テスト」ボタンをクリックしてURLを入力後、今度は「送信」ボタンの方をクリックします。

「アイテムを送信しました。」というメッセージが表示されればサイトマップの登録は完了です。

サイトのページ数が多かったり、新しく作成したばかりのサイトは定期的にサイトマップの送信を行うことでインデックスされやすくなります。
「Fetch As Google」でインデックスのリクエストを送信
Fetch As GoogleとはGoogleにインデックスを依頼する機能で、サイトマップの登録と同様にインデックスを早めるのに役立ちます。
検索画面にページが載るにはクローラーが取得した情報が検索エンジンのデータベースに登録(インデックス)される必要があります。
サイト開設直後はクローラーがあまり巡回してこないためインデックスに時間がかかりますが、Fetch As Googleを使うことで劇的に早くなります。
普通はインデックスに1日以上かかるような場合でも数分で終わることも少なくありません。
Fetch As Googleを利用するには「クロール → Fetch As Google」とクリックした後、表示される画面でクロールしたいURLを入力して「取得」ボタンをクリックします。
Fetch As Googleのボットの種類として「PC」と「モバイル:スマートフォン」が選択できますが、インデックスを促すだけであれば「PC」で構いません。
「モバイル:スマートフォン」はレンダリングを確認したいときに選択します。

取得が完了したURLの一覧が表示されるので「インデックス登録をリクエスト」をクリックします。

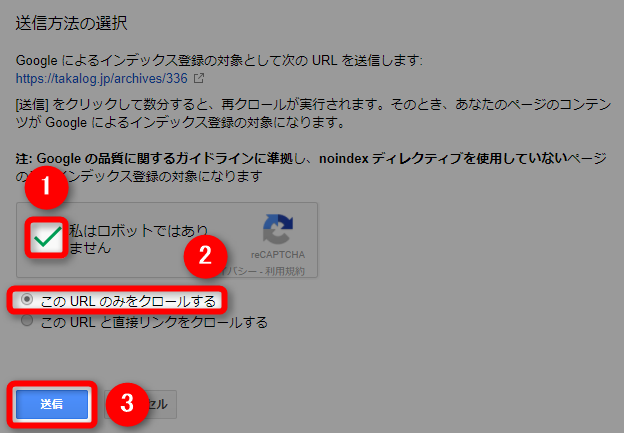
「送信方法の選択」画面が表示されるので「私はロボットではありません」と「このURLのみをクロールする」にチェックして「送信」ボタンをクリックします。

送信方法別に利用回数に制限があります。
| このURLのみをクロールする | 月間500件 |
|---|---|
| このURLと直接リンクをクロールする | 月間10件 |
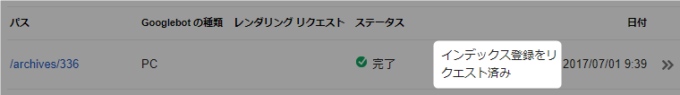
「送信」ボタンをクリックして「インデックス登録をリクエスト済み」というメッセージが表示されたらFetch As Googleでのインデックスのリクエストは完了です。

「検索アナリティクス」でクエリを分析
検索アナリティクスとは、自分のサイトを訪問したユーザーがどういったクエリで検索してきたのか、どのページが検索結果でクリックされやすいのかといったことが分析できる機能です。
検索クエリを知ることで、自分のサイトで需要のあるキーワードが分かったり、クリック率を知ることで記事タイトルの改善点が見えてきたりします。
思いがけないキーワードで検索されていることもあるのでたまに覗いてみると大きな発見があるかもしれません。
検索アナリティクスで分析するには、「検索トラフィック → 検索アナリティクス」とクリックした後、表示項目や分析対象を選択します。

- クリック数
- 表示回数
- CTR(クリック率)
- 掲載順位
- クエリ
- ページ
- 国
- デバイス
- 検索タイプ
- 日付
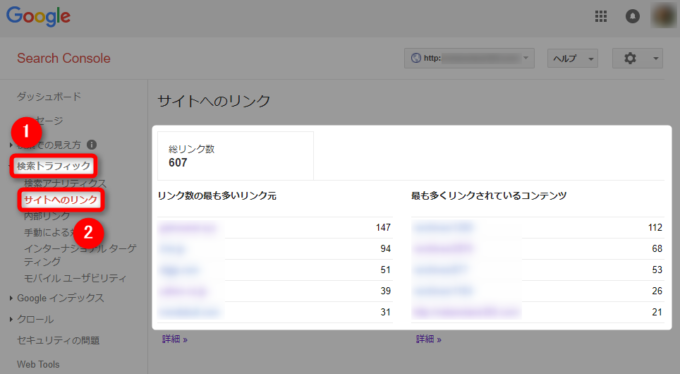
「サイトへのリンク」で被リンクを確認
サイトへのリンクでは、自分のサイトがどこから何本リンクされているのか、被リンクをたくさん受けているページがどれなのかといったことを知ることができます。
記事がバズって急にリンクがたくさん付くことは普通ですが、サイトを丸ごとコピーされたことで被リンク数が増えることもあります。
私はサイトを丸ごとコピーされた経験があり、サイトへのリンクをチェックしていて不自然にリンクが増えていたことから気が付きました。
コピーしただけの低品質なサイトからのリンクはSEO的に良くないので同様の被害に会ったらリンク否認ツールを使って被リンク効果を無効化しましょう。
サイトへのリンクは、「検索トラフィック → サイトへのリンク」とクリックすれば確認することができます。

「手動による対策」で手動ペナルティの確認
手動ペナルティとは、Googleの担当者が目視チェックをしてガイドラインに違反しているサイトに対して検索順位を著しく下げるなどの処置を手動で行うペナルティのことです。
手動ペナルティを受けると検索順位が圏外にまで飛ぶことが多いので、早急に対処してペナルティを解除してもらう必要があります。
手動ペナルティの確認方法は、「検索トラフィック → 手動による対策」とクリックすれば確認できます。

問題が無ければ「手動によるウェブスパム対策は見つかりませんでした。」と表示されます。
何かしらのペナルティを受ければここに別のメッセージが表示されるので検索順位に大きな変化があった場合などにチェックしてみましょう。
「URLの削除」で検索結果から一時的に削除
URLの削除では、検索結果に表示された自分のページを一時的に検索結果から削除することができます。
検索結果に表示したくないページを間違えてインデックスさせてしまった場合、問題のページを削除しても検索結果から表示が消えるのはいつになるか分かりません。
このようなケースで役に立つのがURLの削除機能で、単一URLを削除することはもちろん、ドメインごと削除するようなこともできます。
しかし、気をつけないといけないのはあくまでも一時的な削除だということです。
90日経過すると再び検索結果に表示されるので、それまでに以下に示す3つの方法のうちいずれかの対策を取る必要があります。
- サイトからページを削除する
- ページをパスワードで保護する
- ページにnoindexタグを追加する
URLを削除したいときは、「Googleインデックス → URLの削除」とクリックして表示される画面で「一時的に非表示にする」ボタンをクリックします。

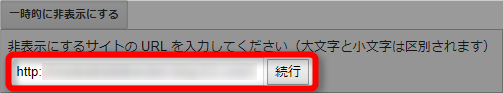
非表示にしたいサイトのURLを入力するフォームが表示されるので、URLを入力して「続行」ボタンをクリックします。

リクエストタイプを選択する画面が表示されるので3つの中から選択して「リクエストを送信」ボタンをクリックします。

- 検索結果でページを一時的に非表示にし、キャッシュから削除する
- キャッシュからのみページを削除
- 一時的にディレクトリを非表示にする
キャッシュとは?
キャッシュとは、ページの読み込みを早くすることを目的として検索エンジンが一時的にデータベースに保存する過去のページのことです。

検索結果のURLの右にある▼をクリックすることで閲覧することが可能です。
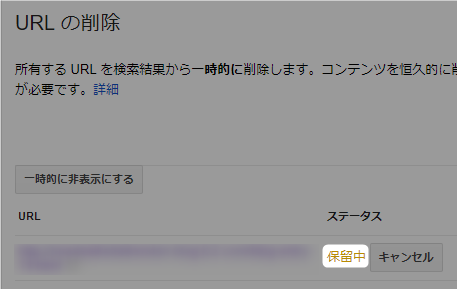
リクエストタイプを選択して「リクエストを送信」ボタンをクリックすると、リクエスト済みのURL一覧が表示されます。
処理が完了するまではステータスは「保留中」になります。

間違ってリクエストした場合は「キャンセル」ボタンをクリックしましょう。
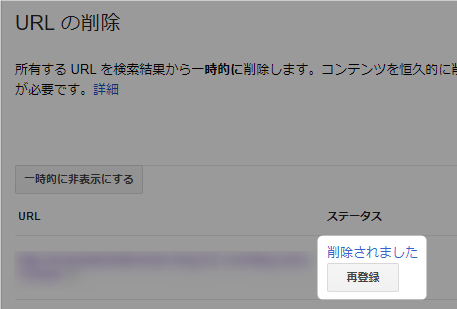
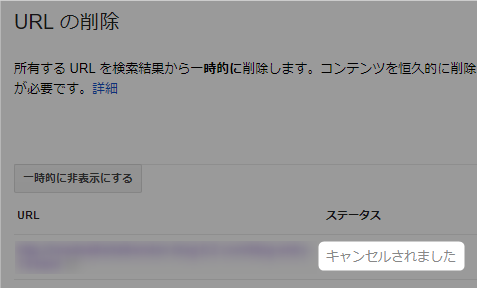
削除リクエストを送信して処理が完了するとステータスが「削除されました」に変更され、「再登録」ボタンが表示されます。

「再登録」ボタンをクリックすればステータスが「キャンセルされました」に変更され、再度インデックスさせることができます。

サーチコンソールをグーグルアナリティクスに連携
サーチコンソールはGoogleアナリティクスに統合することができます。
- グーグルアナリティクスとサーチコンソールのデータを合わせて見ることができる
- グーグルアナリティクスのメール送信機能を使えば保持期間3ヶ月のサーチコンソールのデータを自動でバックアップできる
とても便利なので、まだグーグルアナリティクスを使っていない方は以下の記事を参考に導入することをおすすめします。
まとめ
サイトを作成したばかりの頃は記事を投稿してもインデックスされるまでに時間がかかってしまいます。
もし、自分で書いた記事がインデックスされる前に誰かにコピーされてそちらが先にインデックスされると、あなたの記事はコピーコンテンツ扱いになります。
コピーコンテンツは検索順位が圏外になりやすいだけでなく、サイトの評価まで落ちる可能性があります。
そのため、サイト開設後しばらくはサイトマップの送信とFetch As Googleは行うようにした方が良いでしょう。
サーチコンソールは他にもクエリの分析など優れた機能があるので是非使いこなしてサイト運営に役立ててください。





コメント
初めまして、詳しく書いていただいておりとても勉強になります。
Search Consoleについてわからないことがあり質問させていただきます
ブログの記事を削除して、同じドメインで違うブログを作りました(Search Console登録済みです)
新しいブログを作り直し、Search Consoleにログインしたのですが
「ホーム」のページに作り替える前のブログの情報が載っていていました。
現在の新しいブログの情報に更新する方法はありますでしょうか?
こんにちは。
以前のブログのSearch Consoleのデータを消して、新しいブログだけのデータを取得したいということでしょうか?
だとしたら、以下の手順をお試しください。
①Search Consoleのホームで該当のブログの「プロパティの管理」から「プロパティを削除」を選択する
②再度Search Consoleのプロパティ(新しいブログ)を登録し直す
こんばんは
ご回答ありがとうございます
その方法は最初に試してみたのですが、また新しくする前のブログの情報が表示されてしまったんです
そうでしたか…。
おそらく、こちら側からデータは消せないのではないかと思います。
Search Consoleのアナリティクスはデータ保持期間が3ヶ月なので、しばらくすれば勝手に消えていきます。
それをお待ち頂くしかないかもしれません。